
BEES Website
About BEES
BEES is a startup that has helped many shop owners across America, China and Europe. They provide an easy solution for small corner shop owners to manage their inventory via the BEES app which allows them to order, invoice and get offers all in one place.
About the project
I was the sole UX Designer on this project and collaborated with a UI Designer and Content Strategist. We were guided by a Head of Interface and a Creative Director.
I was hired by JKR as a freelancer on this project. You can find BEES current website on bees.com.
The Goal
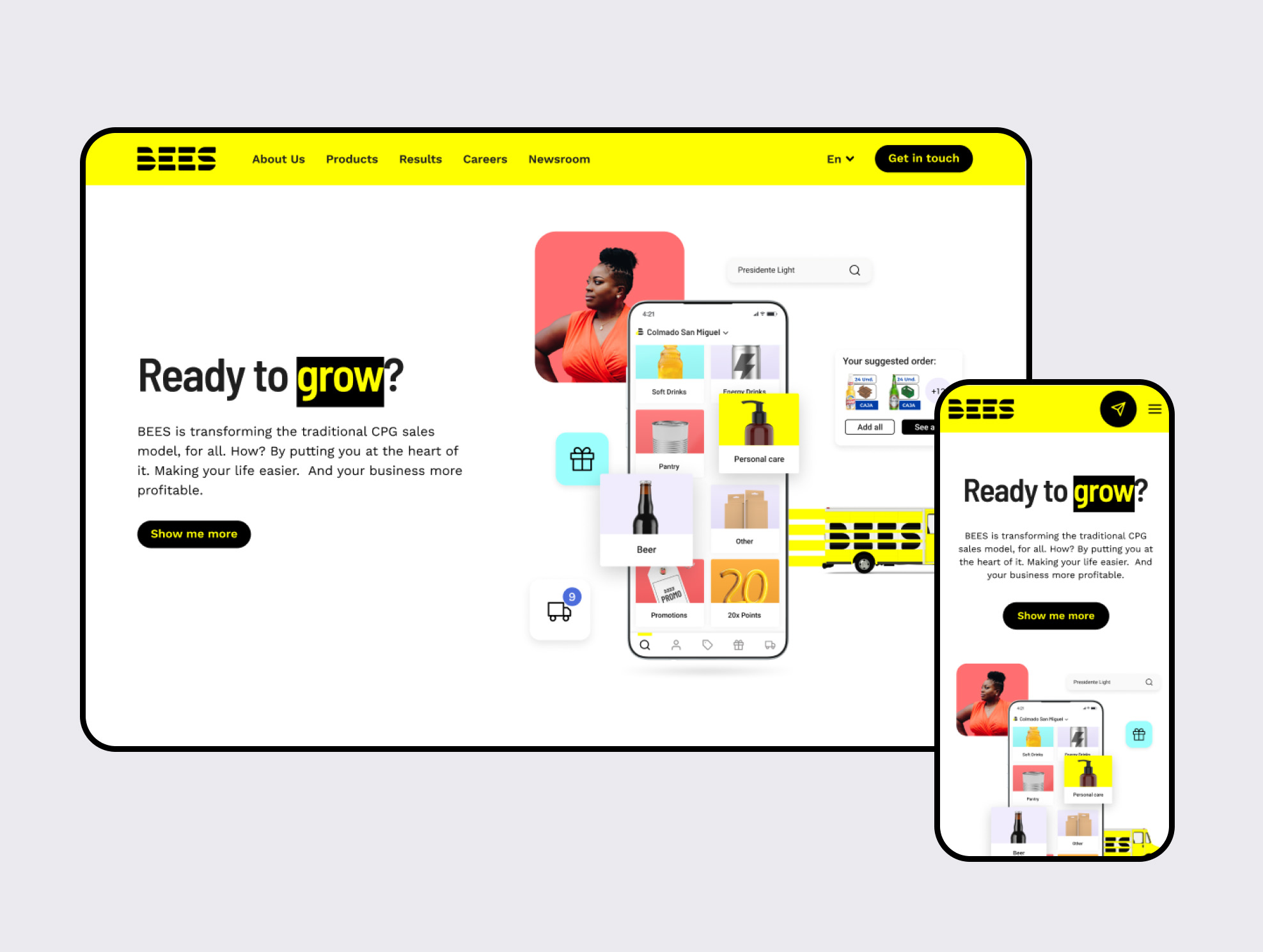
BEES already had a one pager MVP website with the main information about what they do. With this second iteration of the website, they were aiming to generate more leads and give more information about what they do and how they do it.
The Target Audience
BEES already has quite a few websites for the local markets. The audience for this project are people who are interested in BEES as a company, may it be potential employees or investors, but the main audience were potential business partners.
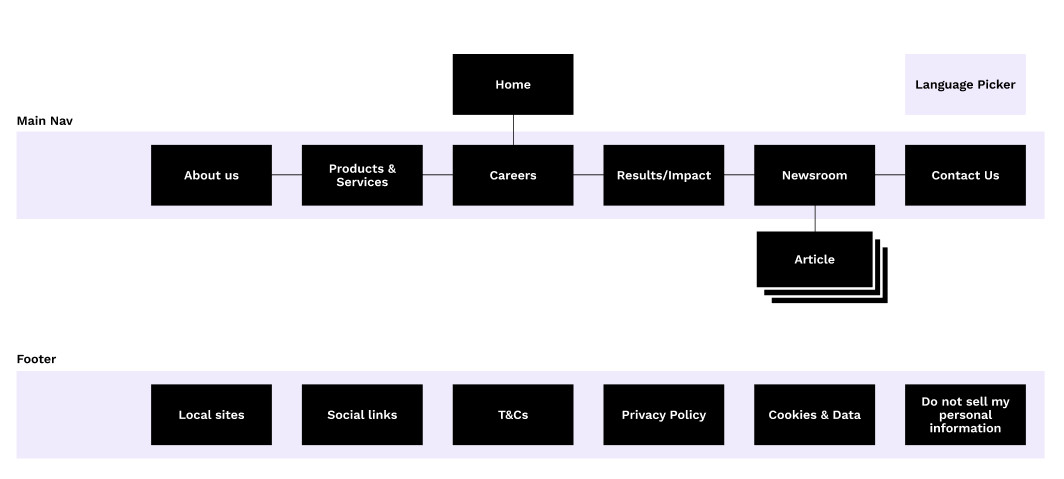
BEES Sitemap
When I joined the project, the content strategist has already worked on the sitemap, personas and goals of each page.

The BEES sitemap
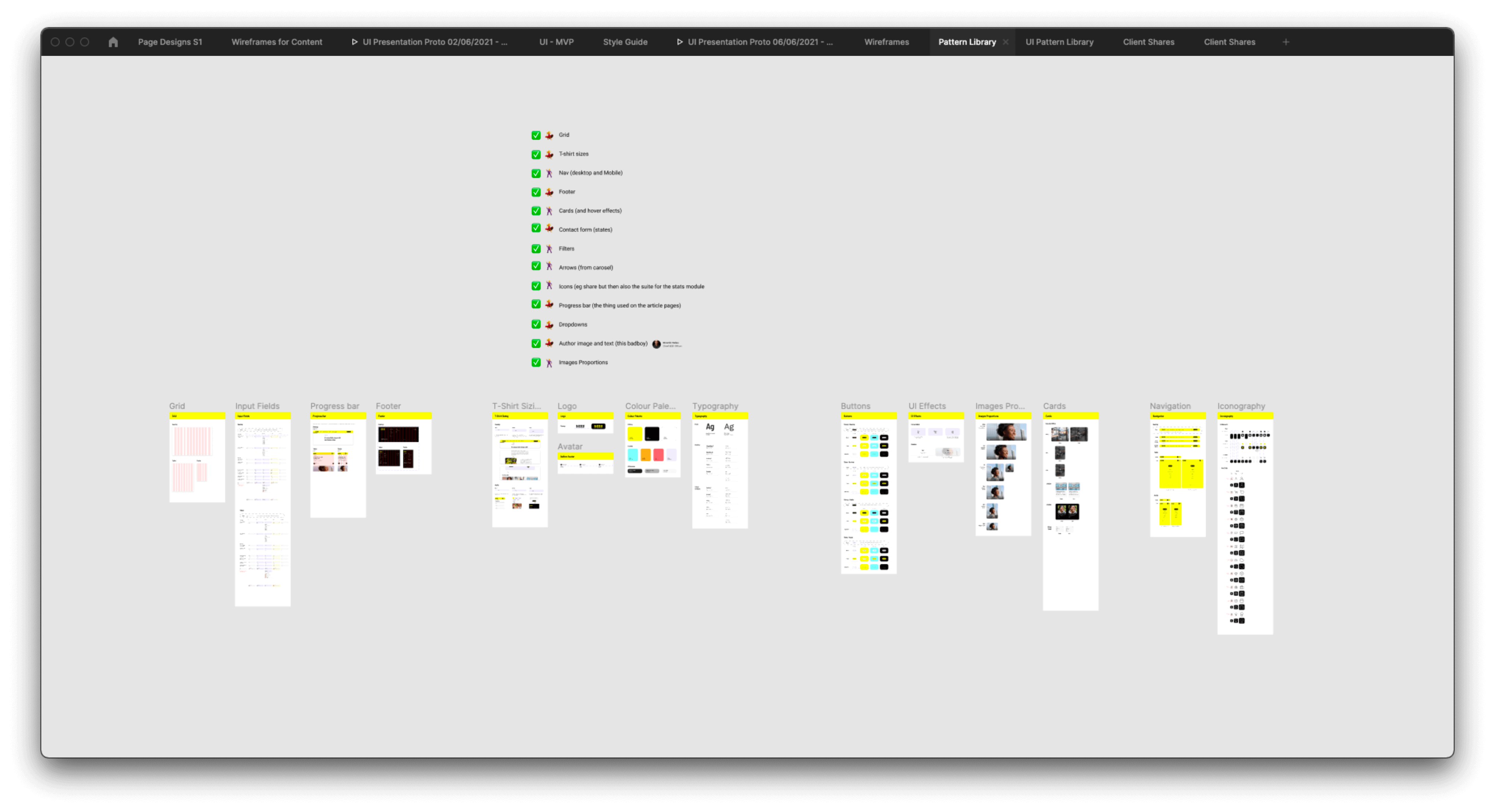
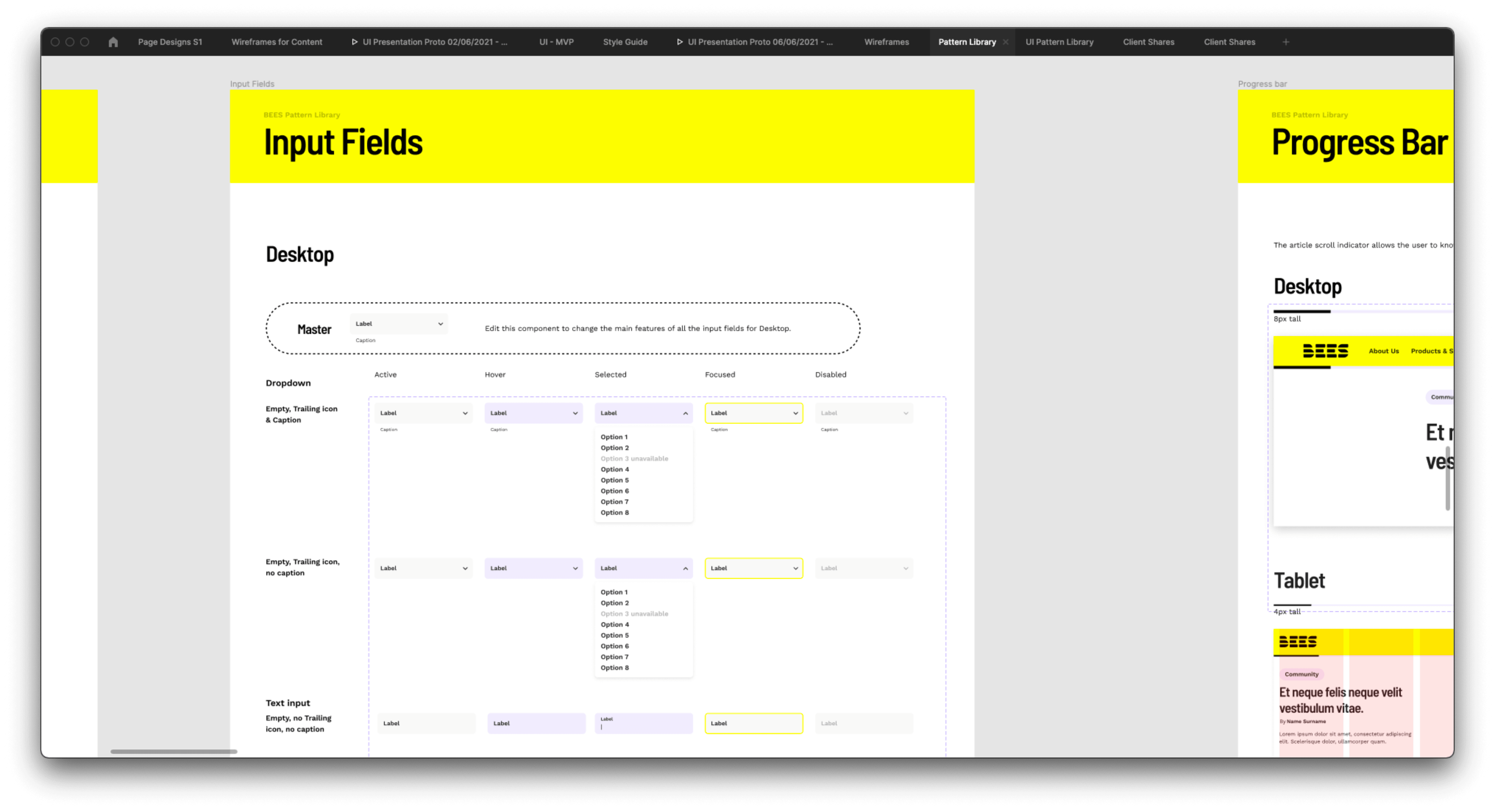
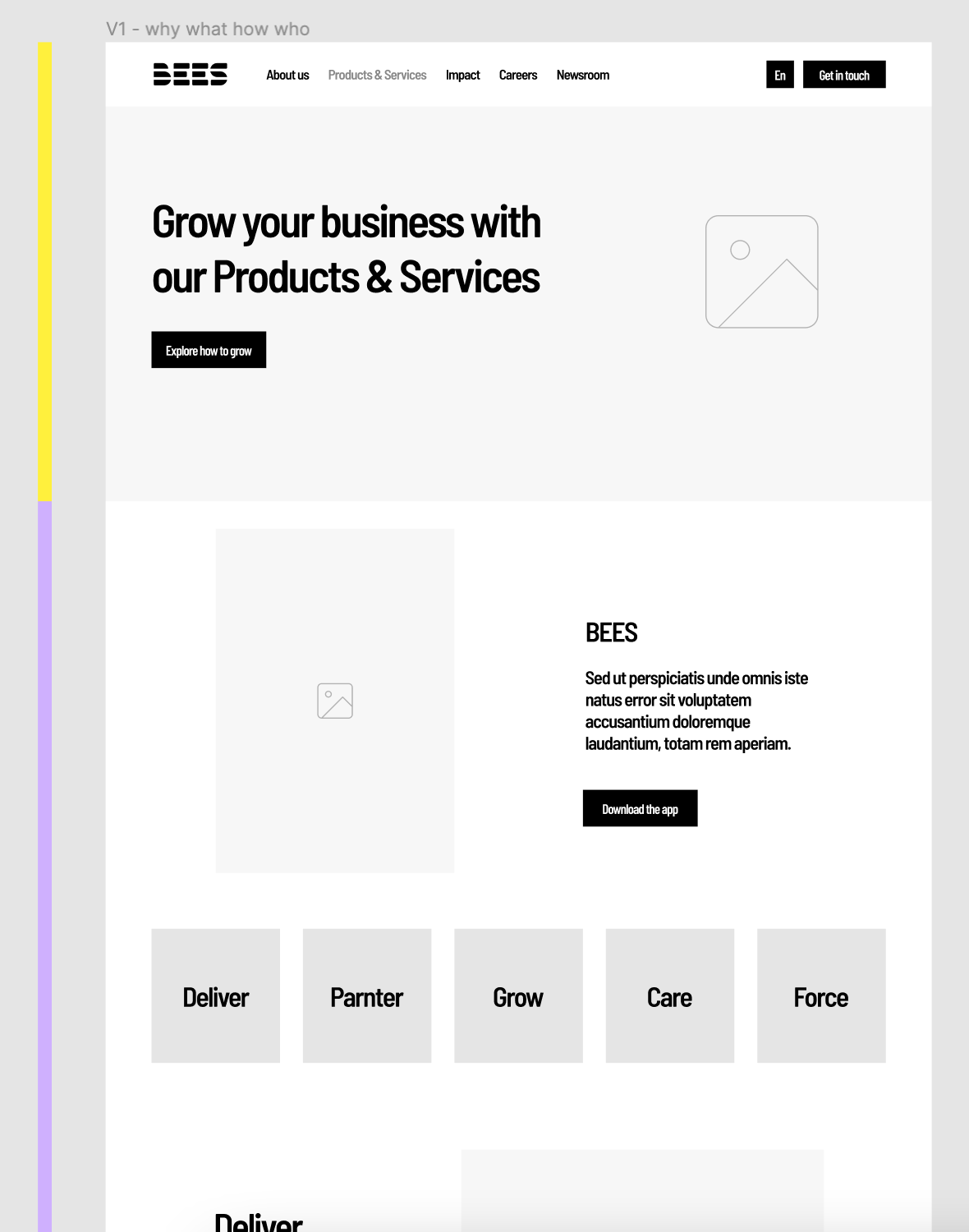
Wireframes
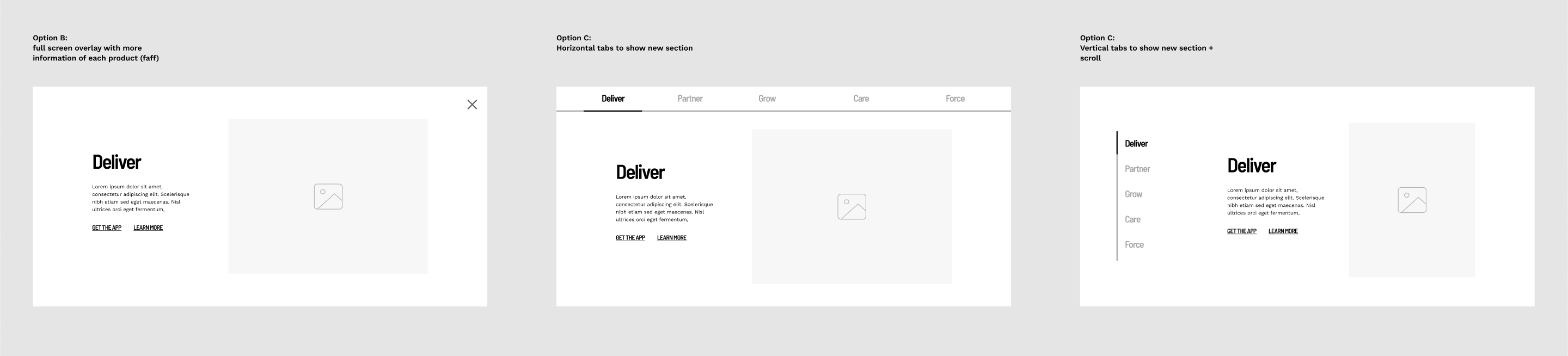
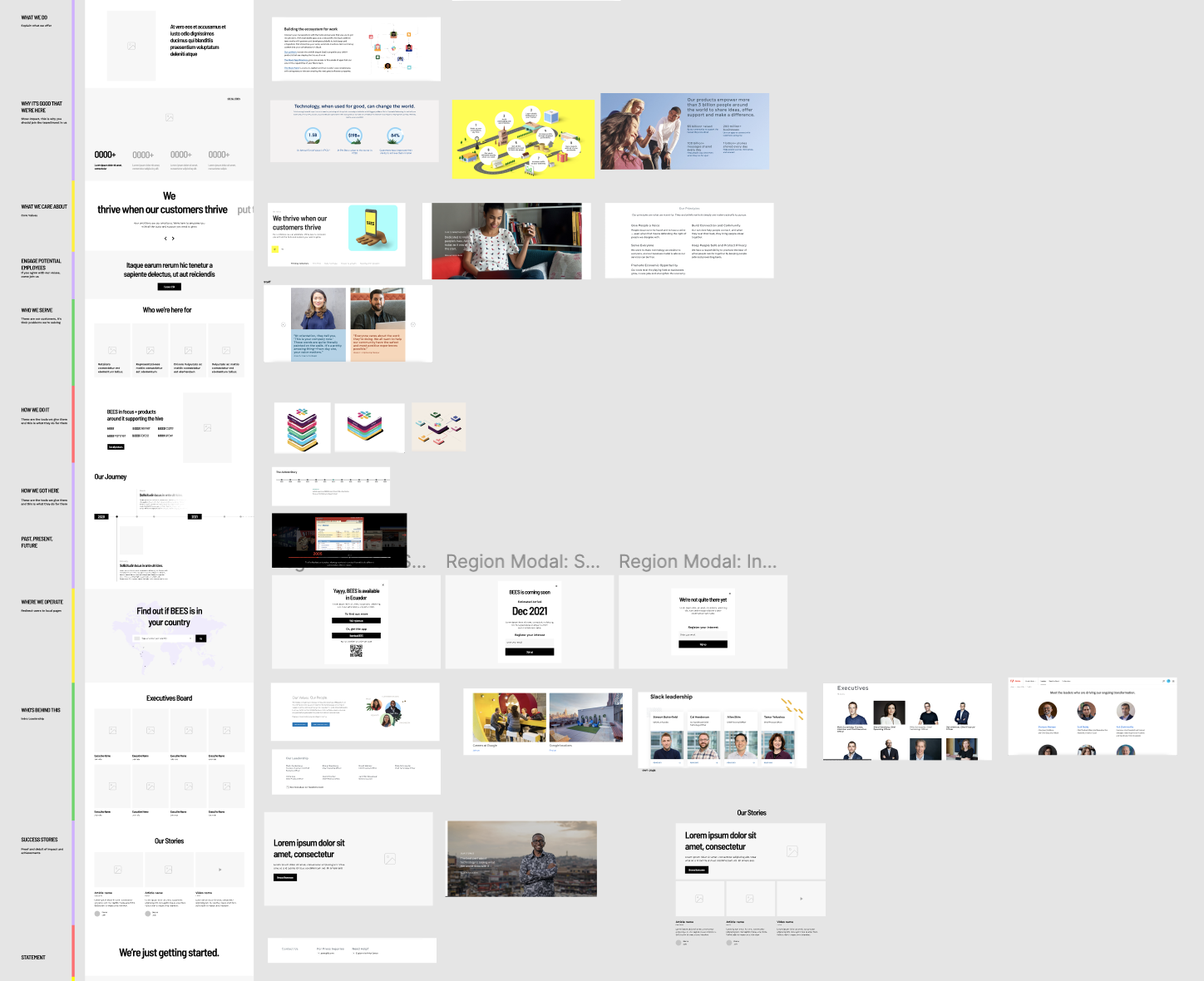
There were already a few iterations of the different pages from a previous designer. I've reviewed them and - based on the input from the content strategist - updated and rearranged the wires.

Products & Services wireframes in Figma