Impala Website Rebrand
Results
Bounce Rate halfed to
18%
Dwell Time doubled to
120s
About Impala
The travel industry hasn't had the same disruption as banking and other industries did. Impala is here to change this and make it easier for room sellers and hotels to connect and offer great stays for their customers.
About the project
Impala recently went through a rebrand and wanted to improve not just the UI but also the UX of their website.
I was the sole UX and UI Designer on this project and collaborated with a Content Strategist. We were guided by a Brand and Content Director and a Design Lead.
The project went across three months. You can find Impalas current website on impala.travel.
The Goal
The task was to update the website with the new branding as well as improve lead generation.
The Target Audience
Impala has two main audiences: People who provide accommodation, which could be anything from a Coliving or Airbnb to Hotels. The other main audience are room sellers which include travel agents or other types of OTAs (Online Travel Agents). Secondary audiences are potential employees and investors.
Impala Sitemap
Initial sitemap
When I joined the project, a rough sitemap has already been created.

The initial sitemap
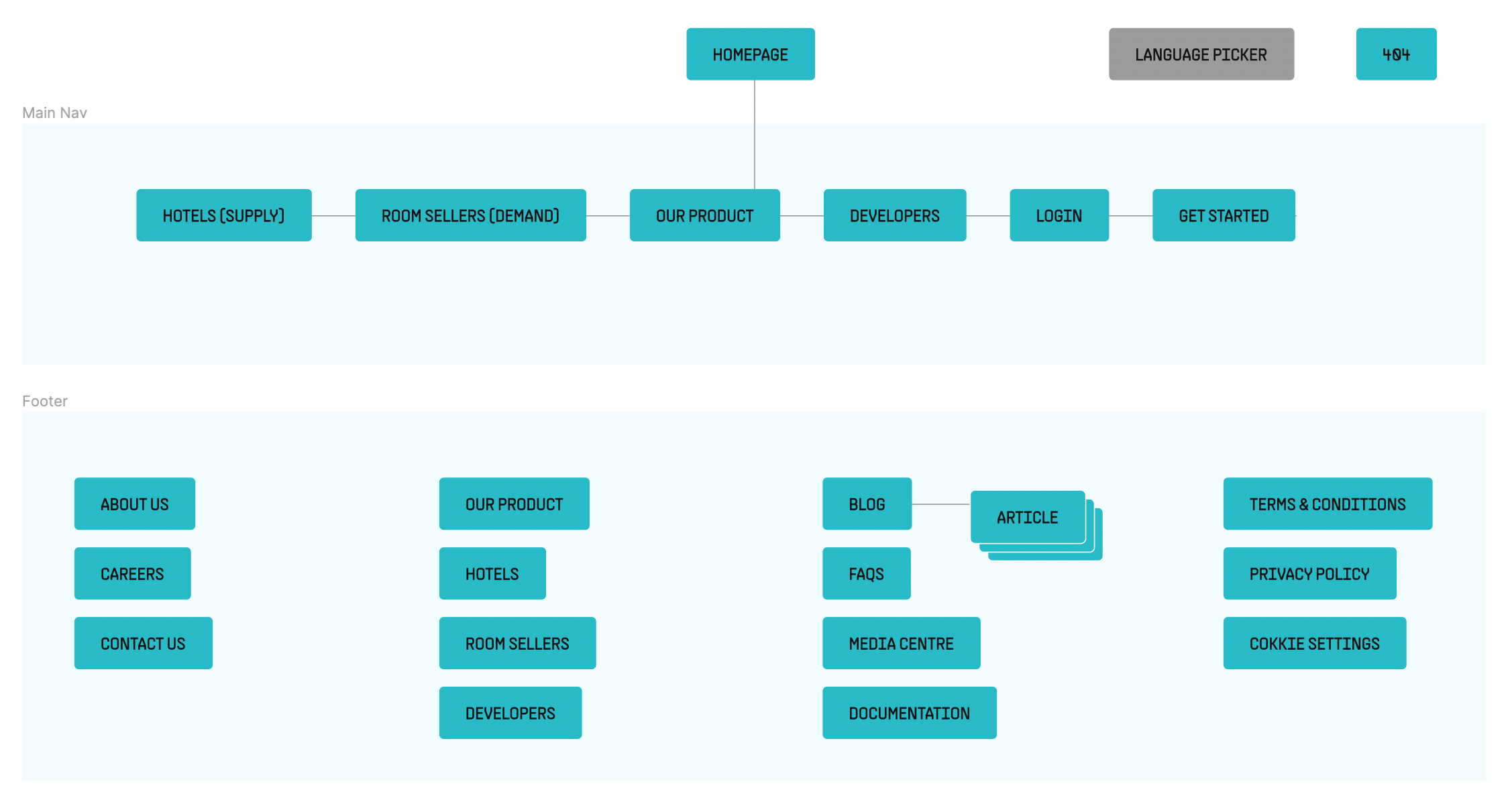
Final sitemap
Together with the team we developed the sitemap below. We wanted to make it clear that Impala isn't a bed bank but instead offers software solutions for the travel industry, so we decided to keep the 'Developer' page in the main navigation.

The final sitemap
Wireframes
The content strategist has worked on the content for the individual pages. I turned her documentation into wireframes. Together we fleshed them out.

Wireframes in Figma
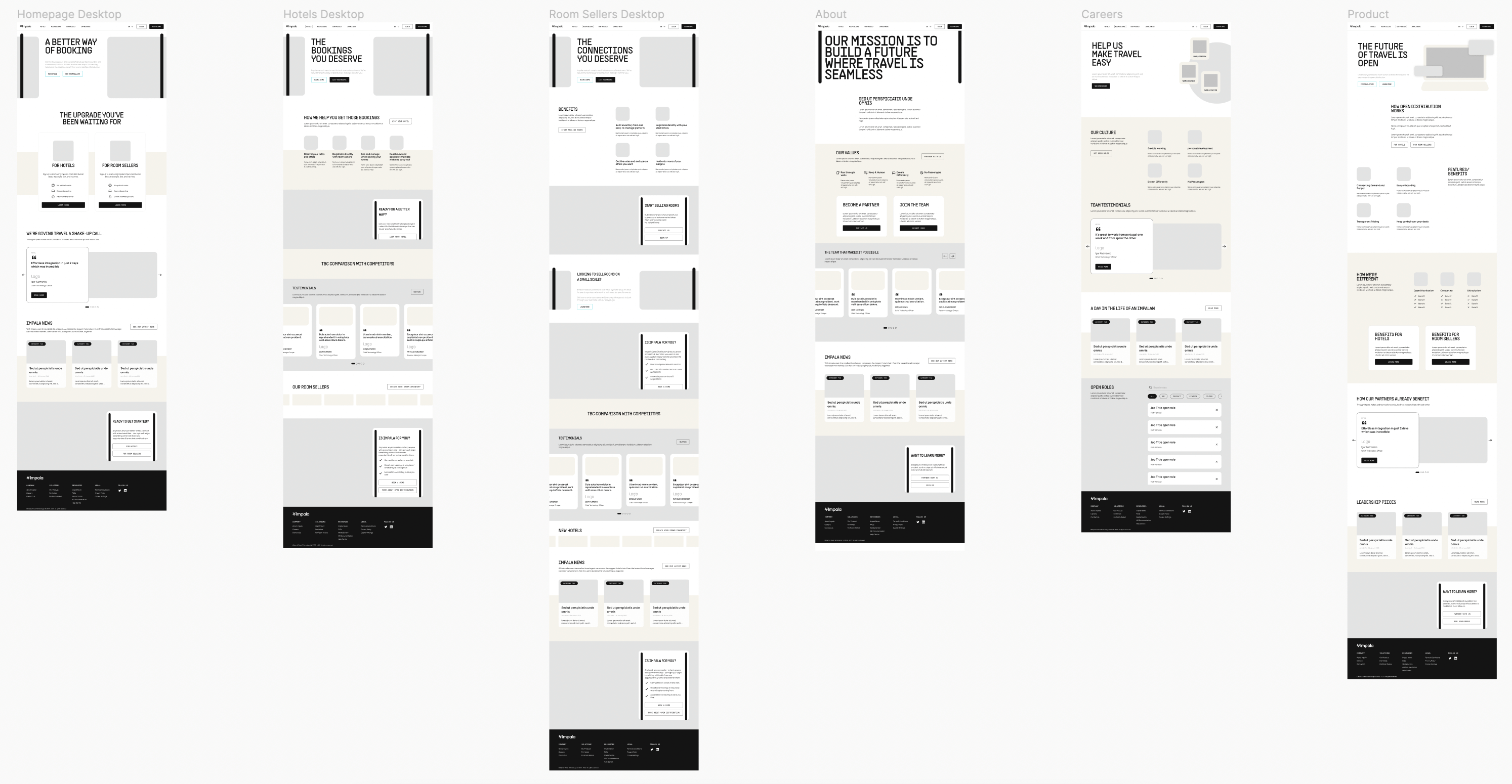
Wireframe development
While the page content evolved, I cleaned up the fonts and spacing of the wireframes to see if the copy provided by the Content Strategist fits well for both desktop and mobile devices.

Cleaned up desktop wireframes
UI Design
Pentagram, the agency behind the rebrand of Impala, has provided brand guidelines. I created an atomic design library in Figma based on their documentation. Main components like buttons and tags were already provided from the guidelines.
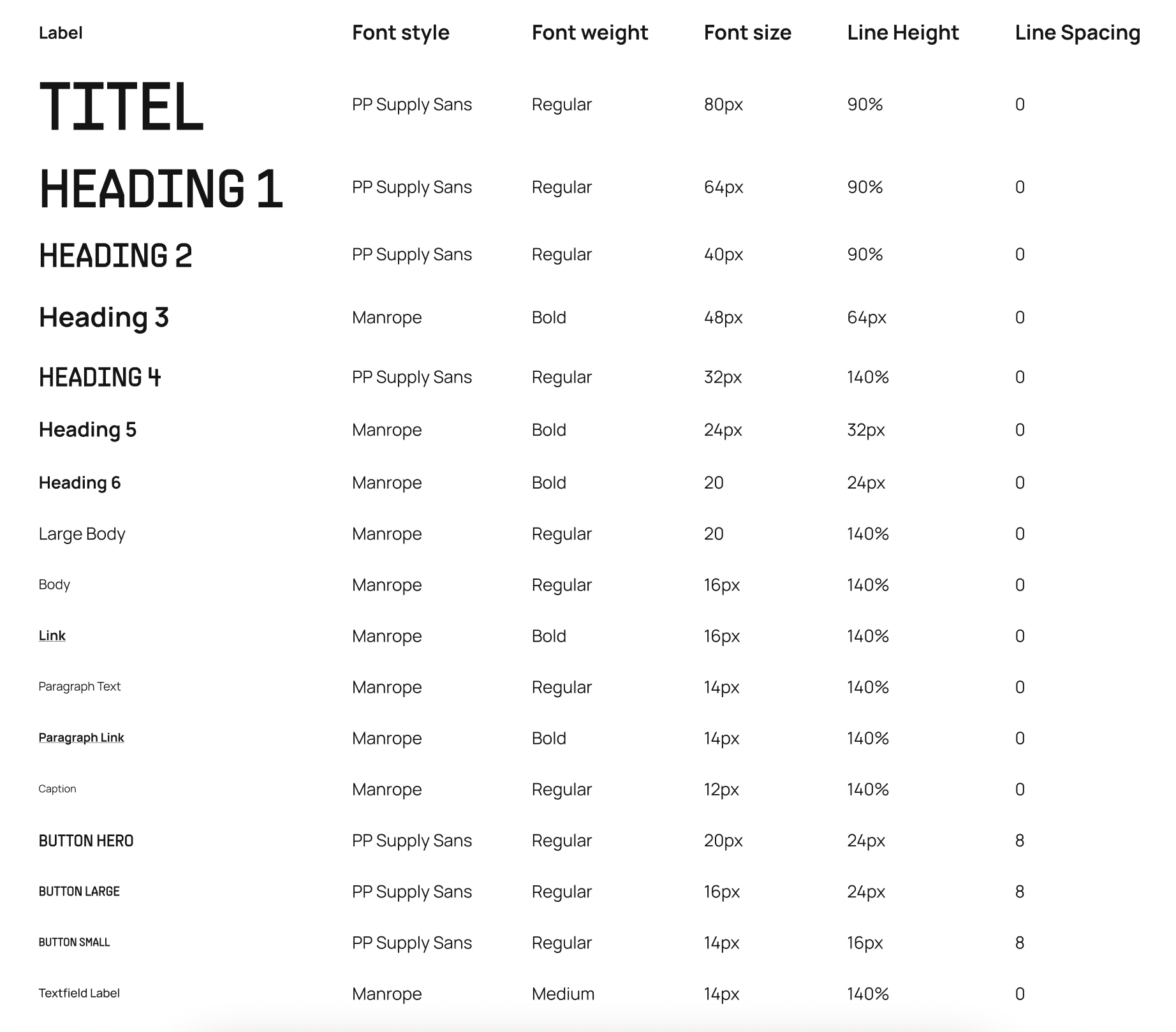
Font styles
Pentagram also provided a bespoke font for Impala. There was a good documentation for print, however, there were no exact guidelines for digital use. Based on the cleaned up wireframes, I worked on guidelines using the new font styles to be used across the website. To ensure consistency across all of Impala's digital products, I discussed the font styles with the design team at Impala, who was also working on making the fonts work for their ditigtal products. The fonts below made it to the final design library for the website.

Impala's websites fonts created in Figma based on Pentagram's brand guidelines
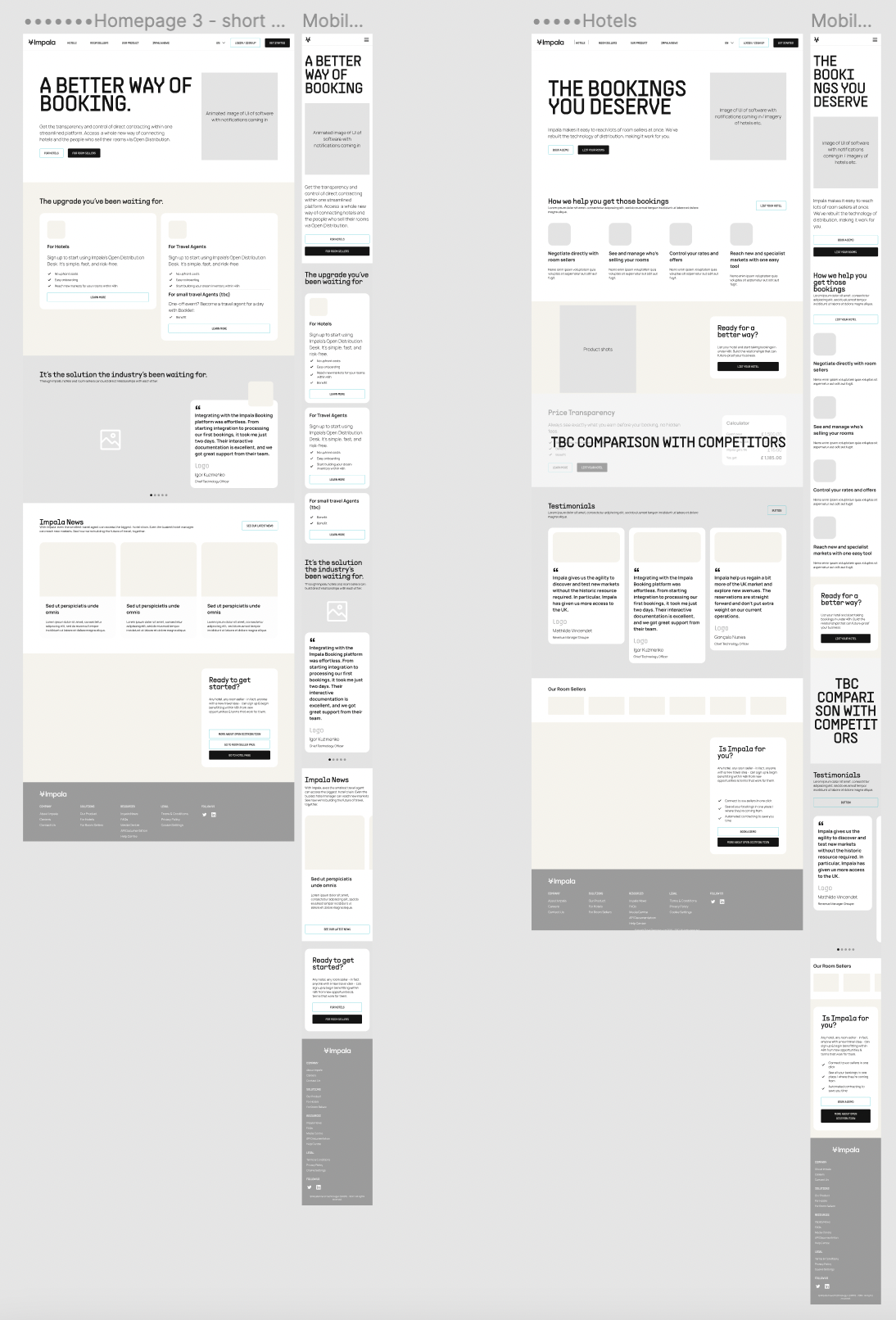
MVP Soft-launch
Impala had a tight deadline for their brand release. Due to the time needed for development, we decided to have an MVP website with the most important modules and information.
After the MVP launch, I continued testing the new modules before they were released at a later stage. The remaining modules included additional heroes, more explainer modules as well as a new blog page design.

MVP User Interface Design for desktop and mobile
User Research
After the initial UI design was done, I conducted some qualitative user research. Usually, I prefer testing at wireframe stage. Since it was difficult to source users, as it's a B2B project, and the branding was playing an important part, I decided to test in the UI stage rather than the wireframe stage.
During the user testing sessions it became clear that some modules were more relevant than others. Users were more interested in which hotels or room sellers they could access as well as how Impala compared to other solutions, so the relevant modules were moved further up the page.
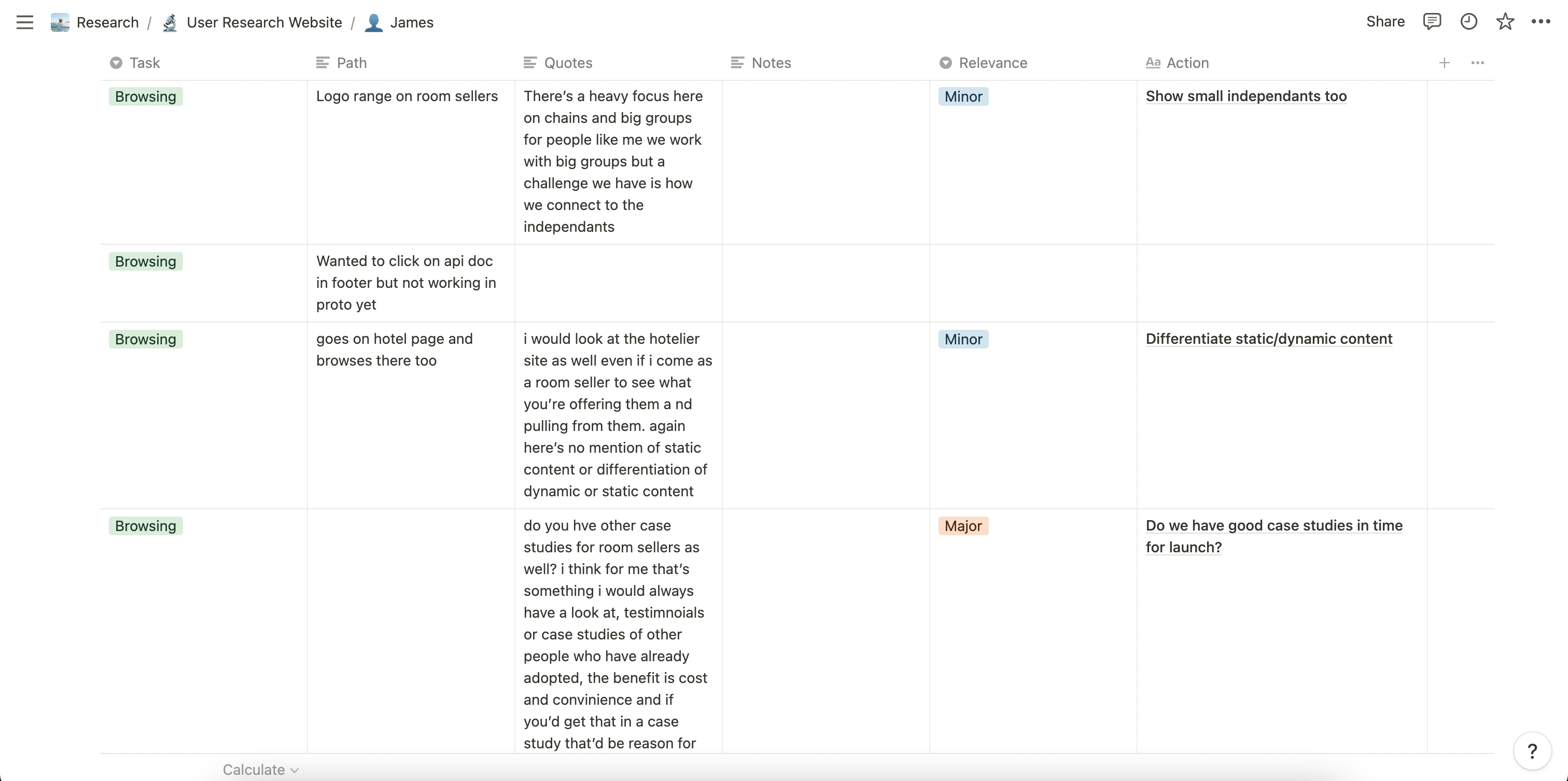
User testing sessions were done remotely, following a script I prepared. I recorded the sessions and took notes in notion.

User Research notes in notion
Blog Design
The blog had to be migrated from the previous to the new CMS. To make this as quick and easy as possible, a basic blog design had to be developed, due to the restrictions of the migration. The developers provided a version with modules that they needed redesigned. Below you can find the modules requested by the developers and the designs provided.
Animation
The MVP site didn't have much animation. To showcase that Impala is a tech company, we wanted to add animation that is playful but not too distractive.
Below you can find some animations I've created in Adobe After Effects and exported as .json files for the developers to implement on the website.
Current Status
The new Impala website has launched in February 2022. You can find the live website at impala.travel.